С момента перевода всех на новый дизайн, многие так и не смогли разобраться, какие же размеры для картинок при оформлении сообщества наиболее оптимальны. Так что сегодня мы будем разбираться и делать для Вас своеобразный гайд, который будет полезен как для администраторов сообществ, так и для тех, кто арбитражит в ВК. Итак, поехали.
Размер аватара
200х500px -- это тот размер, который рекомендует техподдержка ВК. Его можно масштабировать и под 400х1000, и под 300х750. Главное, чтобы сохранялась пропорция 2:5.
Размер миниатюры аватара - 200х200px. На этапе отрисовки необходимо сразу учитывать этот момент, чтобы лого или другой важный элемент вашей авы не был обрезан и не пришлось всё переделывать.
Размер фото в каталог товаров
Оптимальный размер 1000х1000px. Очень важно сохранять картинку для web с
включённым sRGB. О правильном сохранении фото будет чуть ниже.
Размер картинки в закрепе
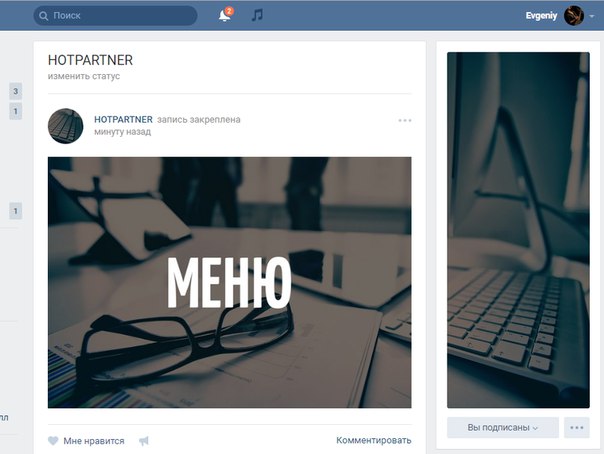
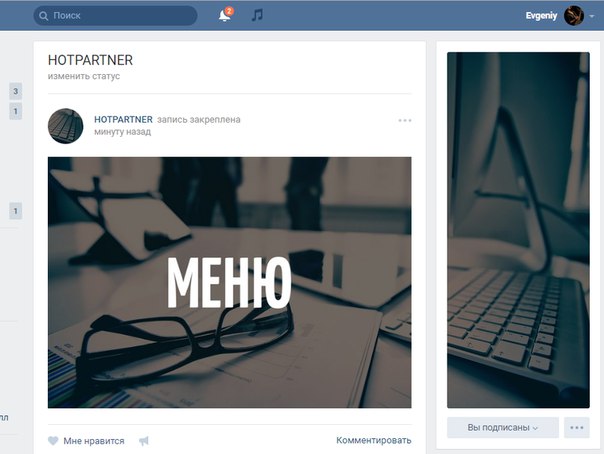
На самом деле, проштудировав достаточное количество доступной инфы я в очередной раз убедился, что если надо что-то сделать хорошо, надо сделать это самому. Я это к тому, что вариантов в сети описано много, но всё как-то не так: то нижняя граница закрепа не совпадает с нижней границей аватара, то слишком маленькая высота баннера, то вовсе не предусмотрена совместимость с ретиной и просто большими экранами. В общем, я решил методом проб и ошибок найти наилучший размер. В итоге я приплыл к тому, что 510х353px - это тот размер, при котором все границы будут совпадать без использования каких-либо костылей:

Казалось бы, всё отлично смотрится, можно использовать. Однако появилось
жирное "НО": при клике на закреплённую картинку на моём 22х дюймовом экране она выглядела вообще крохотулей:

При клике на аватар с размером 200х500px всё тоже было как-то грустно:

"Надо масштабировать!", -- подумал я и просто увеличил картинки вдвое. В этот раз получилось очень даже прилично:

Аватар 400х1000px уже смотрелся совершенно по-другому:

Где-то проскакивала инфа, что ВК рекомендует ширину картинки 1280px, поэтому я решил попробовать максимально приблизиться к этому значению. Умножив исходный размер на 2.5 я получил ширину 1275px и не прогадал, т.к. картинка стала открываться на максимум. Это именно то, что я пытался найти!

Аватар 500х1250px ничем не отличался от прошлого варианта. Однако именно такой размер надо использовать, если мы работаем по сетке и делаем слитные закреп и аватар.
Вывод:
Юзайте
картинки 1275х883px и будет Вам счастье

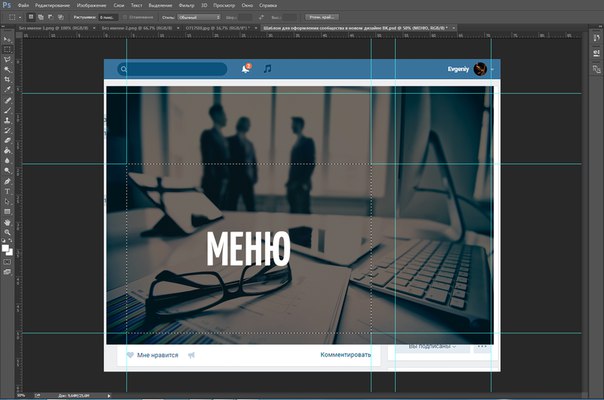
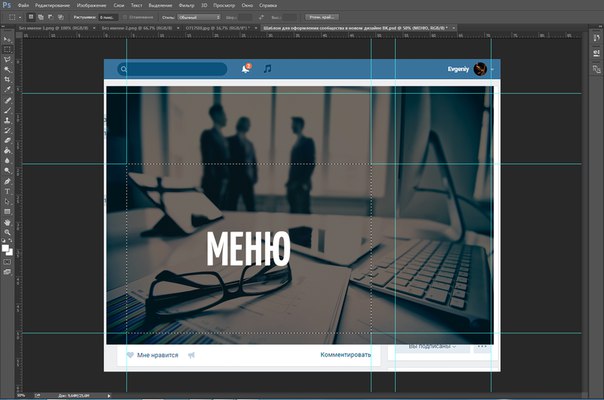
Кстати, специально для подписчиков нашего паблика я сделал шаблон сетки, с помощью которой Вы без всяких проблем сможете запилить своё оформление по принципу, как на картинке ниже:

Вот только есть один косяк в новом дизайне -- это щель между меню и аватаром. И не просто щель, а дыра. Дырииииище. С этим, к сожалению, ничего не поделать.
Как пользоваться шаблоном?
1. Скачиваем прилепленный к посту архив, распаковываем и открываем в фотошопе;

2. Закидываем в самый верх слой с готовым дизайном, либо пилим дизайн внутри шаблона;
3. Когда всё готово, удаляем слой "основа" и жмём
ctrl+shift+e (склеиваем все слои)
4. Жмём
букву М (включает инструмент "прямоугольное выделение") и выделяем нужный нам участок по сетке:

5. Жмём
ctrl+c (скопировать выделенный участок),
ctrl+n (создать новое изображение (там уже сразу будет предложен размер скопированного участка, поэтому не запариваемся и жмём
enter)),
ctrl+v (вставляем скопированный фрагмент),
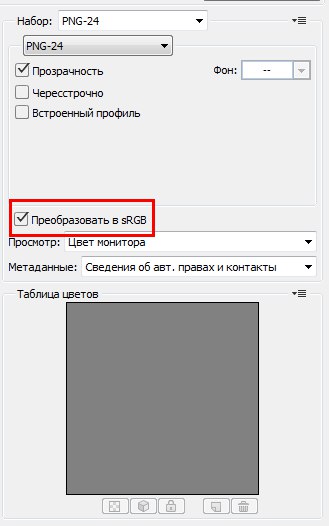
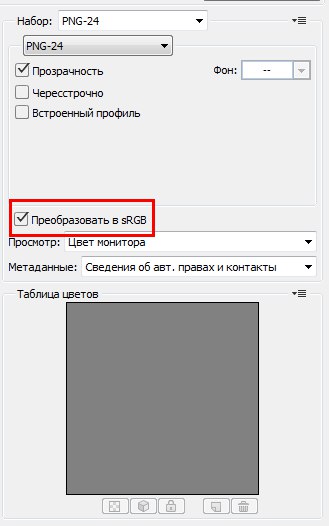
ctrl+alt+shift+s (сохранить для Web) и выставляем значения из принтскрина (в дальнейшем это делать не придется, т.к. эти параметры будут предлагаться "по умолчанию"):

6. Теперь проделываем те же самые махинации с аватаром:
 Готово! Вы превосходны
Готово! Вы превосходны 
Как правильно сохранять и загружать картинки
Теперь, как и обещал, немного о правильном сохранении и загрузке картинок (чтобы не терять сильно в качестве).
Во-первых, картинки должны быть в хорошем качестве изначально.
Во-вторых,
сохранять надо для веба (в фотошопе сочетание клавиш
ctrl+alt+shift+s) и ОБЯЗАТЕЛЬНО
с преобразованием в sRGB:

В-третьих, жмём "добавить фото" и
НЕ загружаем его, а просто перетаскиваем в это окошко:

С загрузкой аватара делаем тоже самое:

Я не знаю, какого ёжика нужно делать именно так, но этот способ рекомендует техподдержка вконтакте.
P.S. Шаблон встанет ровно в том случае, если в паблике есть какой-то статус. Без него съедет вёрстка.
Юзайте горячие клавиши, которые я использую в статье. Всего за день можно это дело довести до автоматизма, а время экономят и облегчают жизнь эти штуки очень даже заметно.
Как бы не было грустно, но на сегодня всё.